Overview
Swadesh, a startup e-commerce platform, showcases authentic Indian artisan crafts and products to a global audience. As the platform grew, inconsistencies in the user experience became apparent. Our mission was to create a comprehensive design system, empowering developers and designers to build cohesive interfaces that reflect Swadesh's brand values.
Scope and Objectives
Develop a scalable, user-friendly design system that aligns with Swadesh's brand vision
Establish a consistent design language across the platform
Create a documentation framework for easy access and contribution
Foster collaboration between teams and stakeholders
My contribution
Design System
Token Library
Component Library
Design Guidelines
Documentation
The team
1 X Design Director
3 X Visual Designers
2 X UX Designers
Year
2023

Process
Collaborating with the visual design team and front-end engineers, we prioritized rapid scalability and modularity. We conducted workshops, brainstorming sessions, and user research to inform the design system's development.
Establishing Foundations
We began by defining the typography and color palette, drawing inspiration from Indian textile prints and the brand's logo. We created moodboards and presented options to the leadership team, ensuring the design reflected the essence of Indian luxury.
Creating Reusable Components
To ensure consistency and efficiency, we designed components atomically, like LEGO blocks. We aligned components with code, making it easy for developers to implement and for designers to use. We also considered the UX of the design panel within Figma's UI.
Defining the System
We meticulously documented foundational styles, design tokens, and semantic values. This included color primitives, typography, sizing, grids, and spacing.

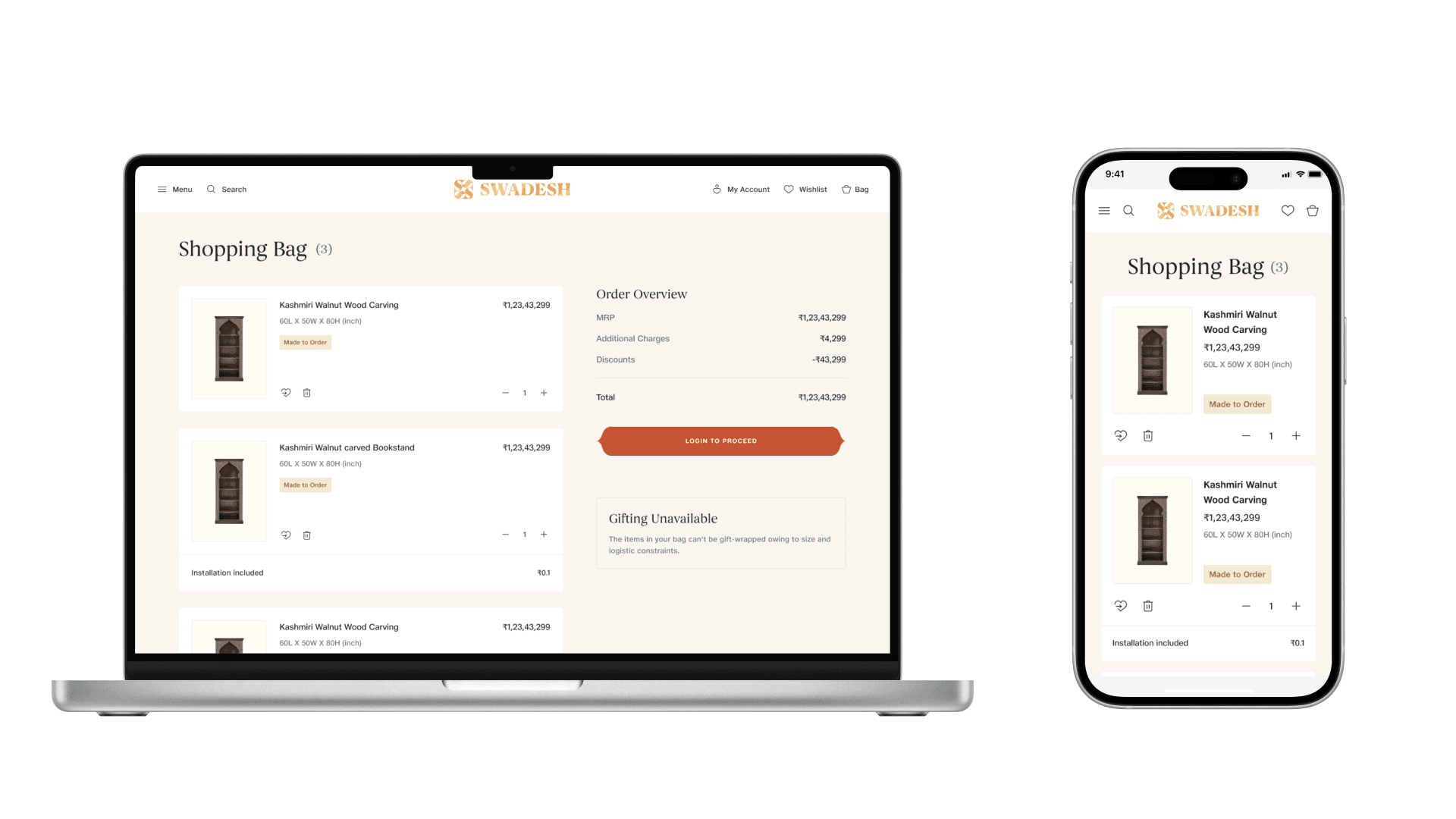
Accounting for Responsiveness
We showcased how components would adapt from desktop to mobile, documenting size decreases and component collapses.

Documentation
We created comprehensive documentation and guidelines, fostering collaboration between teams and stakeholders. Our documentation included individual components, UX patterns, and templates, empowering the team to develop cohesive user experiences.
Outcome
The Swadesh design system provides a solid foundation for the platform's growth, ensuring consistency and efficiency across the ecosystem. By establishing a unified design language, we've enabled the team to create better user experiences and strengthen Swadesh's brand identity.